再看区别
组件
React 和 Vue 都擅长处理组件
vue组件是(html+css+js),对开发友好,上手容易。react一切都是js,特别的灵活
ES6 与 ES5
React 专注于使用 Javascript ES6。Vue 使用 Javascript ES5 或 ES6。
模板 —— JSX 还是 HTML
vue的template是写在单文件组件中的,使用了基于 HTML 的模版语法,Vue鼓励你去使用HTML模板去进行渲染。
Vue 模板使用特殊的 Vue 语法(比如 v-if 或 v-for)来增强 HTML。 React 需要 JavaScript 的知识, Vue 会迫使你学习 Vue 特有的语法。
HTML模板上手方便,但是容易出现很难注意到的运行时错误,同时也很难去测试,重构和分解。JSX 意味着 React 中的所有内容都是 Javascript – 用于JSX模板和逻辑。Vue把 ‘JS’ 放到 HTML 中。React 把 ‘HTML’ 放到 JS 中。
这是一件好事,因为 Javascript 比 HTML 更强大。React认为每个框架都有自己的模板语言语法的话,这无疑增加了框架的门槛和复杂度。
Javascript模板可以组织成具有很好的分解性和干(DRY)代码的组件,干代码的可重用性和可测试性更好。
React的immutable应用状态可能写起来不够简洁,但它在大型应用中意义非凡,因为透明度和可测试性在大型项目中变得至关重要。
Ps: 如果你喜欢 JSX 的思路,并想在 Vue 中使用它,可以使用 babel-plugin-transform-vue-jsx。
数据绑定
- Vue 支持 单向绑定和双向绑定(默认为单向绑定)。当 UI 元素(例如,用户输入)被更新时,Vue 可以双向绑定改变 model 状态。(https://medium.com/js-dojo/exploring-vue-js-reactive-two-way-data-binding-da533d0c4554)
- React 只有一种方法:先更新 model,然后渲染 UI 元素。vue 的方式实现起来代码更干净,开发人员更容易实现。React 的方式会有更好的数据总览,因为数据只能在一个方向上流动(这使得调试更容易)。
状态管理
状态(state)在react中是关键的概念,它是不可变的,在React中你需要使用setState()方法去更新状态。
而在vue中,state对象并不是必须的,数据由data属性在Vue对象中进行管理。
react和vue方面,当非父子组件之间嵌套过深的时候都建议使用更专业的状态管理来维护数据的变化。
多数情况下,框架内置的状态管理是不足以支撑大型应用的,Redux或Vuex等状态管理方案是必须使用的。
对于管理大型应用中的状态这一话题而言,Vue.js的作者尤雨溪曾说过,(Vue的)解决方案适用于小型应用,但对于对于大型应用而言不太适合。
体积和性能
Vue gzip 文件大小为 23K,React 为 43k。
为了提高性能,React 和 Vue 都使用了虚拟 DOM(Virtual DOM)。
测试
Facebook 使用 Jest 来测试其 React 代码。
Vue推荐使用 Karma。
学习曲线
- 如果你是一个没有经验的 Javascript 开发人员 - 或者如果你在过去十年中主要使用 jQuery,那么你应该考虑使用 Vue。转向 React 时,思维方式的转换更为明显。Vue 看起来更像是简单的 Javascript,同时也引入了一些新的概念:组件,事件驱动模型和单向数据流。这同样是很小的部分。
- React 也有自己的实现方式。它们可能会限制你,因为你需要调整自己的做法,才能顺畅的开发。这可能是一个缺点,因为你不能随心所欲,而且学习曲线陡峭。这也可能是一个好处,因为你在学习技术时必须学习正确的概念。用 Vue,你可以用老方法来做。这一开始可能会比较容易上手,但长此以往会出现问题。
- 在调试方面,React 和 Vue 找出 bug 更容易,因为需要看的地方少了,堆栈跟踪的时候,自己的代码和那些库之间有更明显的区别。使用 React 的人员报告说,他们永远不必阅读库的源代码。
virtual DOM及更新
React组件更新方式及优化方向:
假如有 a、b、c三个组件,b 是 a 的子组件,c是 b 的子组件,那么 b 中 setState 之后,b 和 c 会 rerender,而 a 不会。
1 | <Components> |
数据变化从Components->Components-1传递下来,React不会只重渲染Components-1和其父组件,React会以变化(props和state的变化)的最上层的组件为准生成对比的虚拟DOM,就导致了组件没必要的重渲染(即组件render方法的运行)。
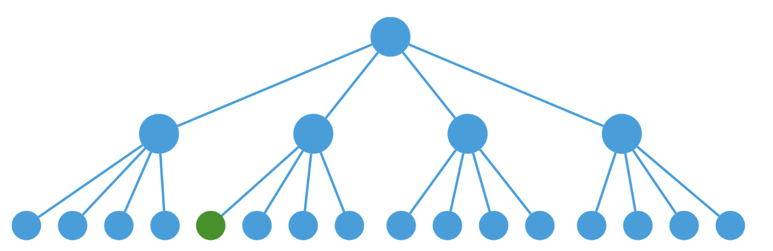
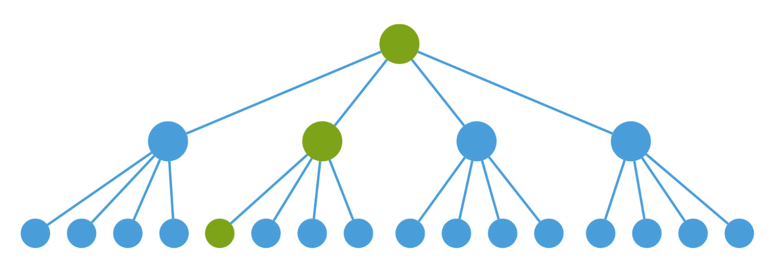
- 更新绿色点组件(从根组件传递下来应用在绿色组件上的数据发生改变)

- 理想状态我们想只更新绿色点的组件

- 实际图中的组件都会重渲染(黄色的点是不必要的渲染,优化的方向)

优化:
Vue宣称可以更快地计算出Virtual DOM的差异,这是由于它在渲染过程中,会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树。
而对于React而言,每当应用的状态被改变时,全部子组件都会重新渲染。当然,这可以通过shouldComponentUpdate这个生命周期方法来进行控制,但Vue将此视为默认的优化。
vue和react都是基于dom diff更新差异元素。vue中,我们操作的data数据是vue封装处理过,修改数据时,vue会将数据初始化时收集的相关依赖元素进行更新,
而react每次setState更新数据针对的是组件,为了优化,组件设计的时候尽量细粒度,尤其是react当中的展示类组件。还可以使用shouldComponentUpdate。
因为两者使用的是针对web页面情况优化过的dom diff算法,以使复杂度降低为O(n),所以有一些默认前提,理解并按照默认diff规则才能使代码达到最优,比如说,保持根节点一致;一个dom父节点下有多个子节点并列时,给子节点添加key,防止对父节点使用insertBefore插入子节点这种情况等等。
详细论述及优化方案见
https://segmentfault.com/a/1190000006741741
http://taobaofed.org/blog/2016/08/12/optimized-react-components/
其他
开发风格的偏好:React 推荐的做法是 JSX + inline style,也就是把 HTML 和 CSS 全都写进 JavaScript 了,即”all in js”;
Vue进阶之后推荐的是使用 webpack + vue-loader 的单文件组件格式,即html,css,js写在同一个文件;
如果你想要一个同时适用于Web端和原生APP的框架,请选择React
如果你想要最大的生态系统,请选择React: 人气不仅仅是一个肤浅的数字,这意味着更多的文章,教程和更多Stack Overflow的解答,还意味有着更多的工具和插件可以在项目中使用,让开发者不再孤立无援。
应该选什么?
如果你已经用其中一个用的很爽,就别变了
总结一下,我们发现
Vue的优势是:
模板和渲染函数的弹性选择
简单的语法和项目配置
更快的渲染速度和更小的体积
React的优势是:
更适合大型应用和更好的可测试性
Web端和移动端原生APP通吃
更大的生态系统,更多的支持和好用的工具
相似之处:
然而,React和Vue都是很优秀的框架,它们之间的相似之处多过不同之处,并且大部分的优秀功能是相通的:
用虚拟DOM实现快速渲染
轻量级
响应式组件
服务端渲染
集成路由工具,打包工具,状态管理工具的难度低
优秀的支持和社区
如果上边还不能选出使用vue还是react或者有使用angular的打算:
如果你喜欢 TypeScript:Angular(或 React)
如果你喜欢面向对象编程(OOP): Angular
如果你需要指导手册,架构和帮助:Angular
如果你喜欢灵活性:React
如果你喜欢大型的技术生态系统:React
如果你喜欢在几十个软件包中进行选择:React
如果你喜欢JS和“一切都是 Javascript 的方法”:React
如果你喜欢真正干净的代码:Vue
如果你想要最平缓的学习曲线:Vue
如果你想要最轻量级的框架:Vue
如果你想在一个文件中分离关注点:Vue
如果你一个人工作,或者有一个小团队:Vue(或 React)
如果你的应用程序往往变得非常大:Angular(或 React)
如果你想用 react-native 构建一个应用程序:React
如果你想在圈子中有很多的开发者:Angular 或 React
如果你与设计师合作,并需要干净的 HTML 文件:Angular or Vue
如果你喜欢 Vue 但是害怕有限的技术生态系统:React
如果你不能决定,先学习 React,然后 Vue,然后 Angular。
参考:
https://juejin.im/post/5a0d5df1f265da43062a542f
https://github.com/hawx1993/tech-blog/issues/17
http://caibaojian.com/vue-vs-react.html
https://www.jianshu.com/p/174e8028eabd
https://segmentfault.com/a/1190000012166510